

※Taggerはエラーが出て入れられないことがあるので、こちらにある「Iinfinite Image Browsing」で代用できる。
または以下の通りにすればTaggerを入れられる。
Tagger のインストール方法
開発者のトリアート氏は 2023年11月に開発から、撤退されていますので、アップデートに対応できて、いないようです。
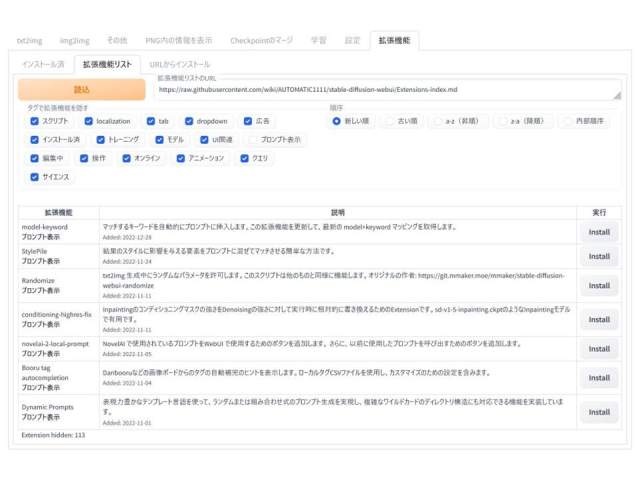
しかしここから出来るはずです 先月はインストール出来た c:\StableDeffushion※※\stable-diffusion-webui\extensionsからTaggerのファイルを削除して https://github.com/Kataragi/stable-diffusion-webui-tagger-fork から 緑色のcode▽をクリック https://github.com/Kataragi/stable-diffusion-webui-tagger-fork.git をコピーして Stable Diffusionのextensionsからインストールして再起動でいけます。 動作確認済みです。 これでエラーが出たら???です。
- Tag complete
- Easy Prompt Selector
- Iinfinite Image Browsing
- sd_katanukiとは?
- traintrain を入れる時の注意点
- sd-webui-traintrain で簡単LoRA作り!
- 1.LoRAを作るために必要なもの
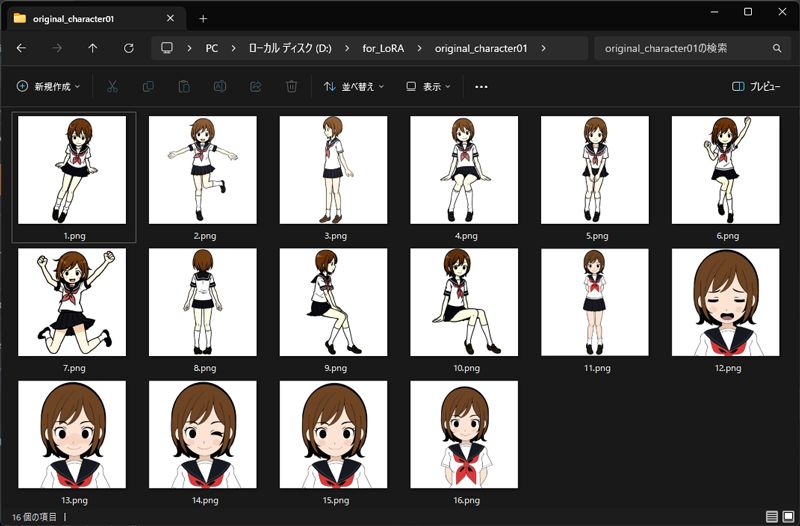
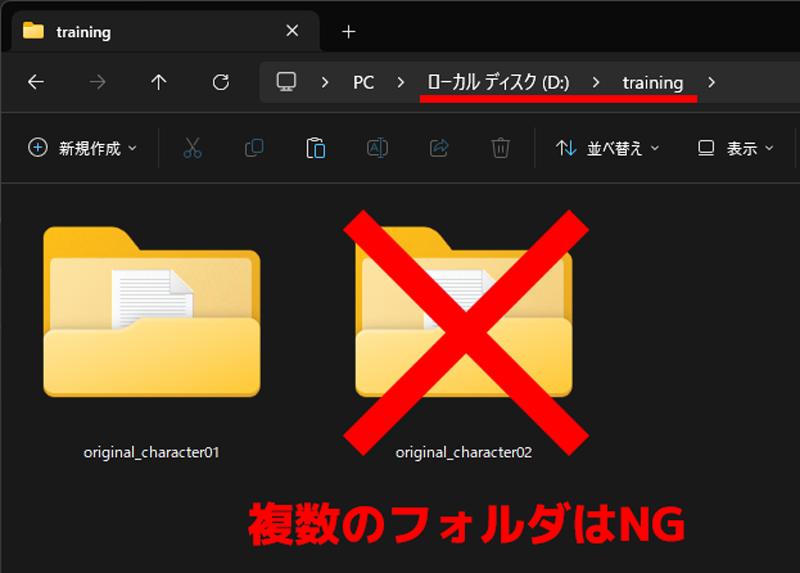
- 2.学習させる画像についての注意点
- 3.LoRAを作る流れ
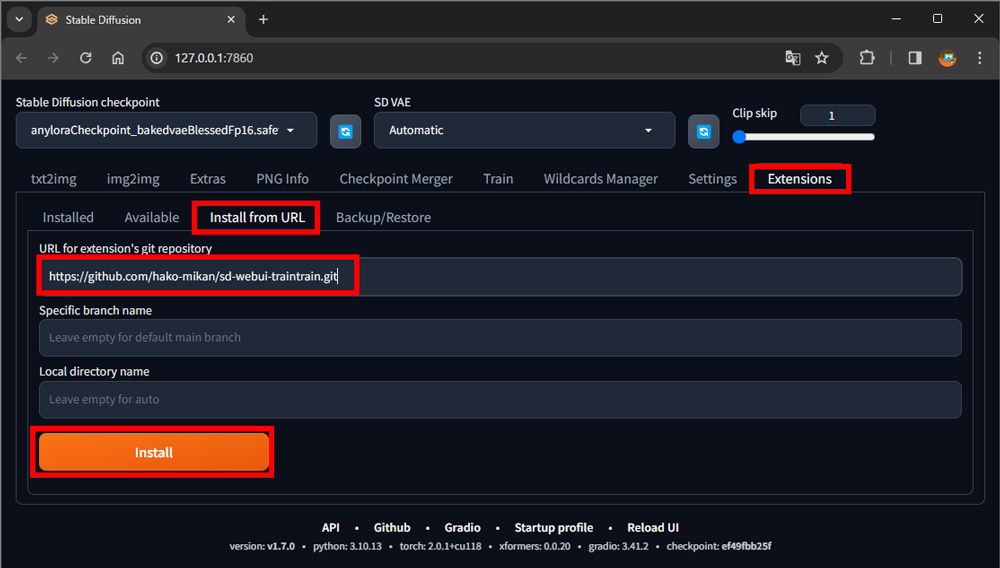
- 4. sd-webui-traintrain のインストール
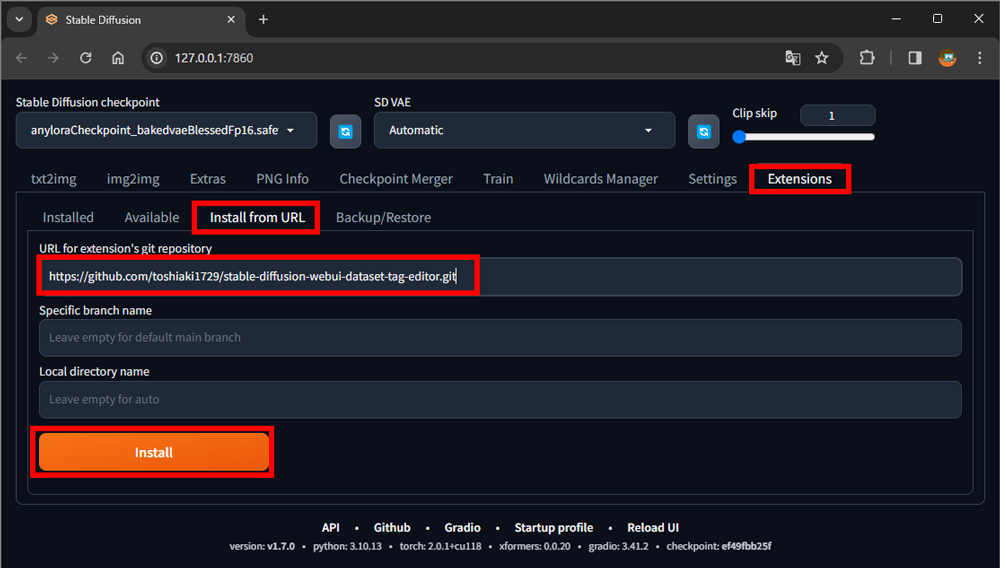
- 5.stable-diffusion-webui-dataset-tag-editorのインストール
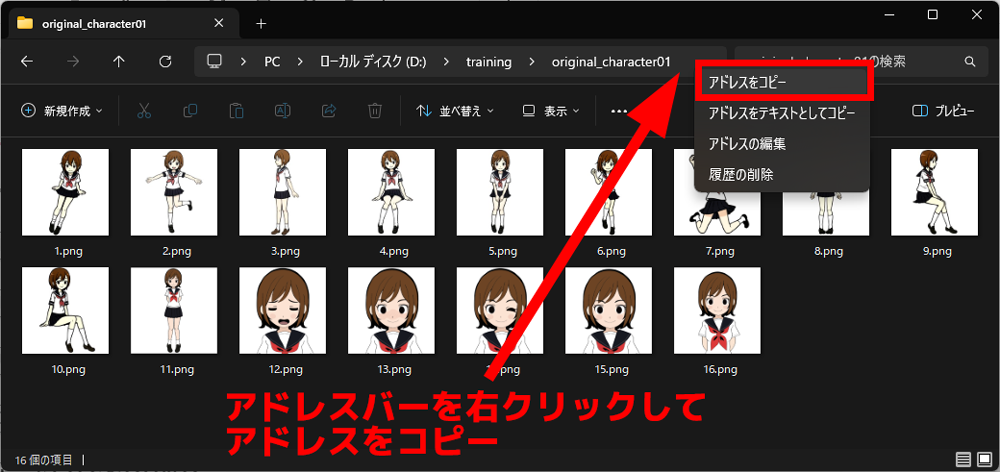
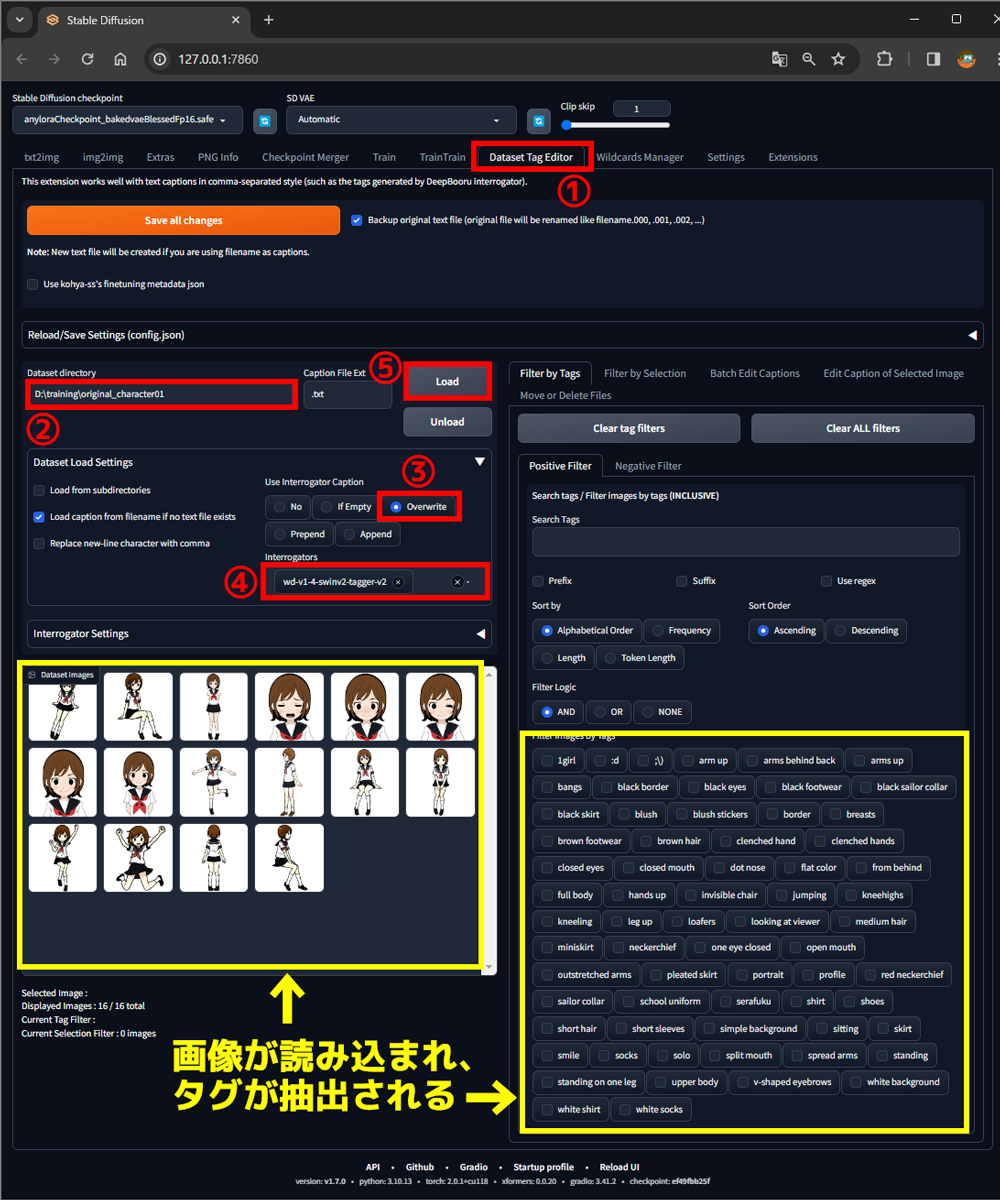
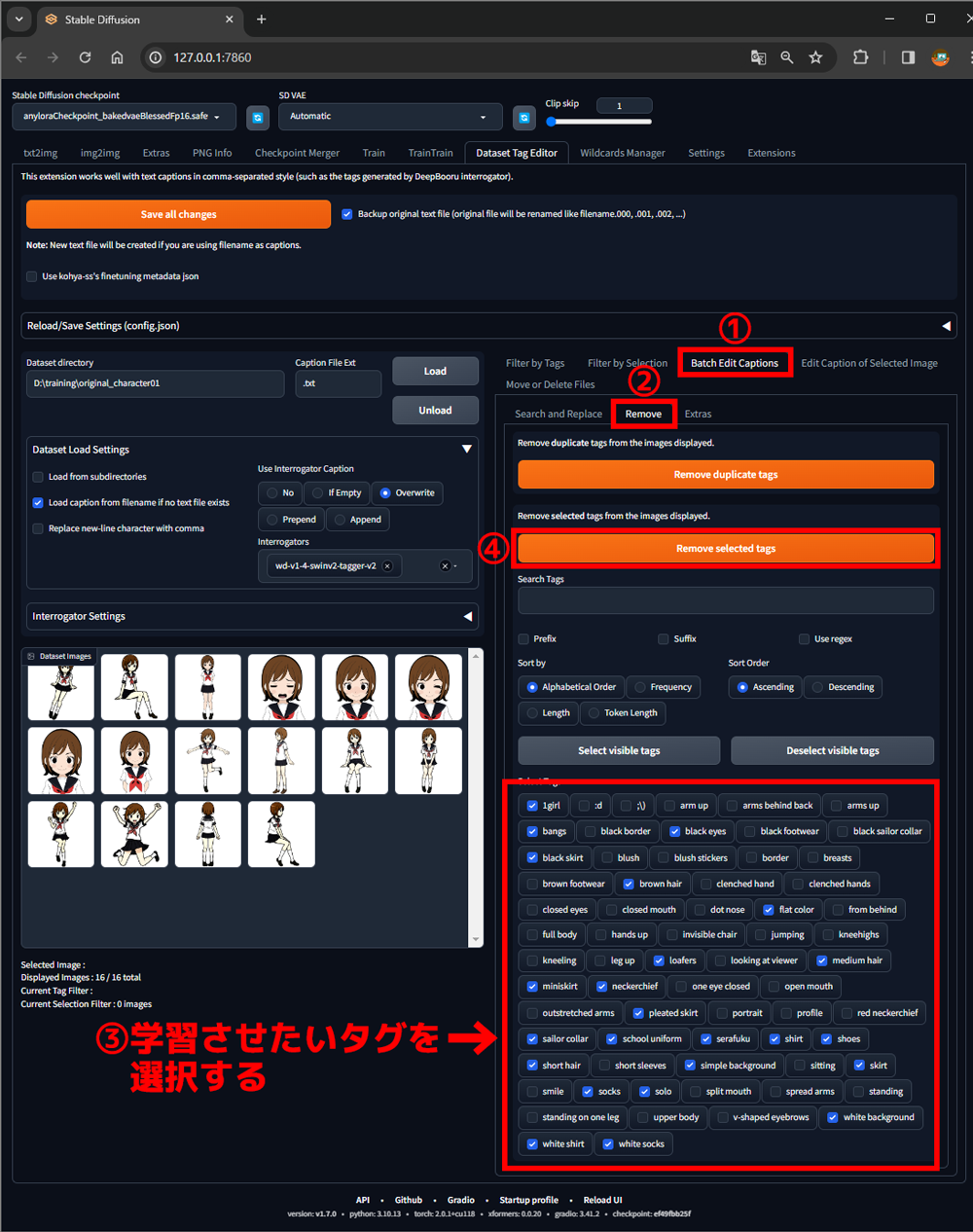
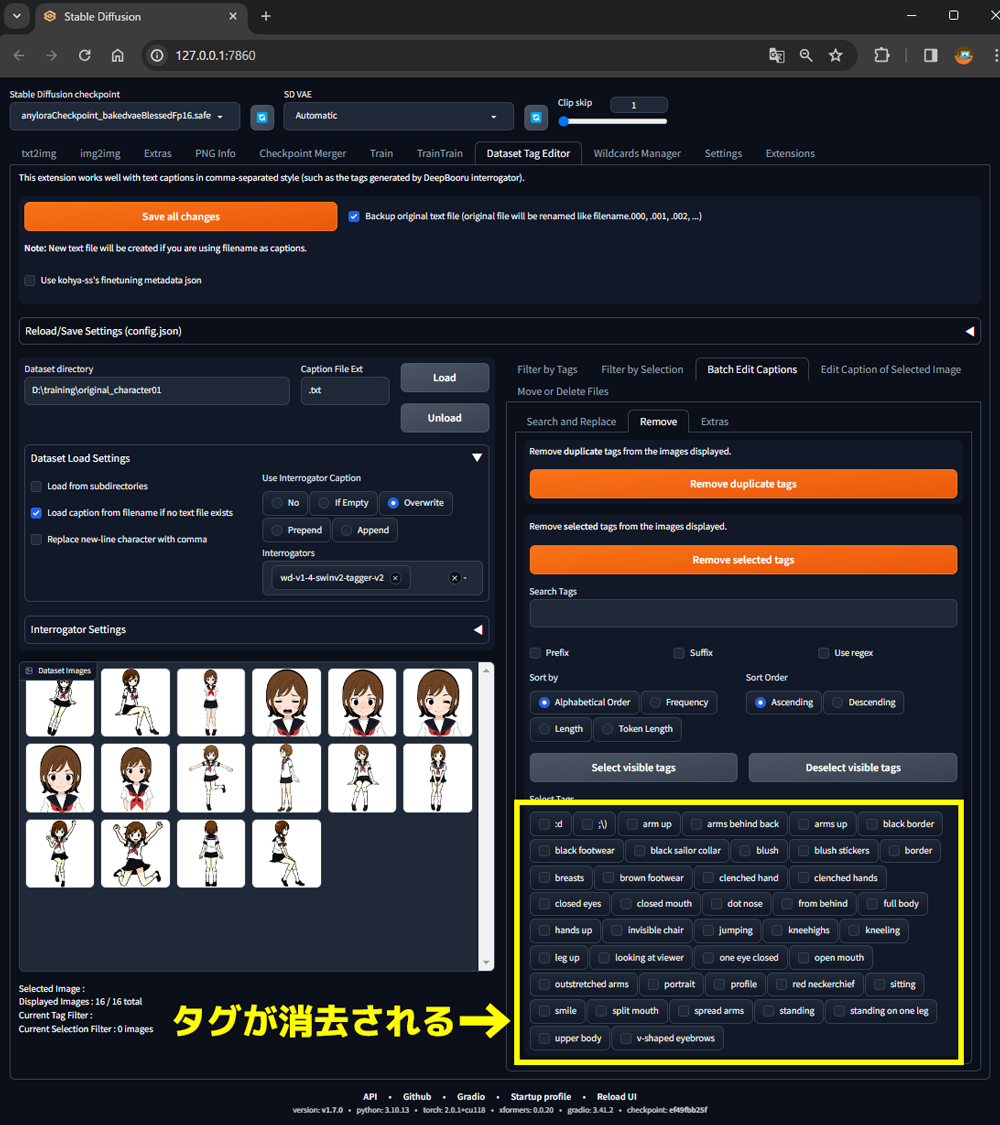
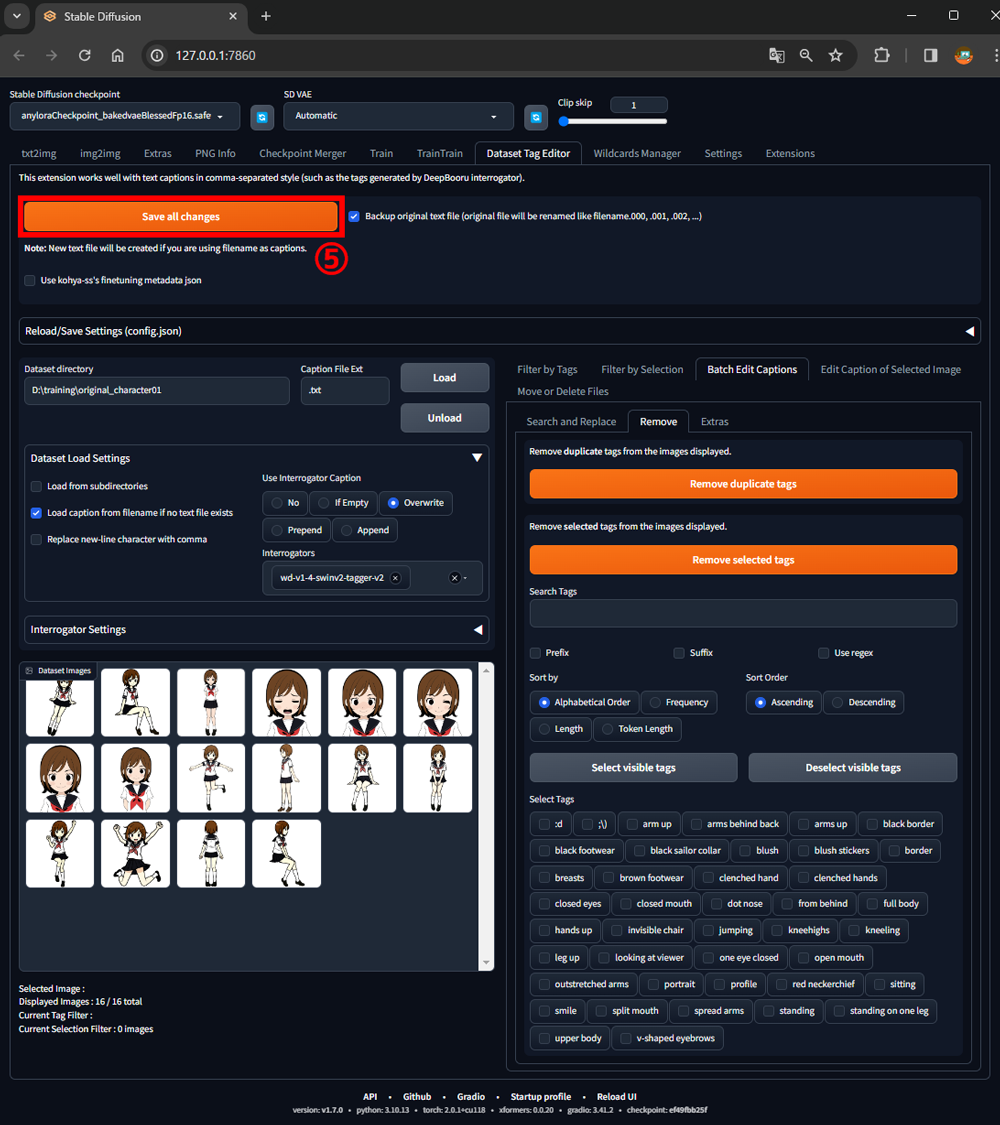
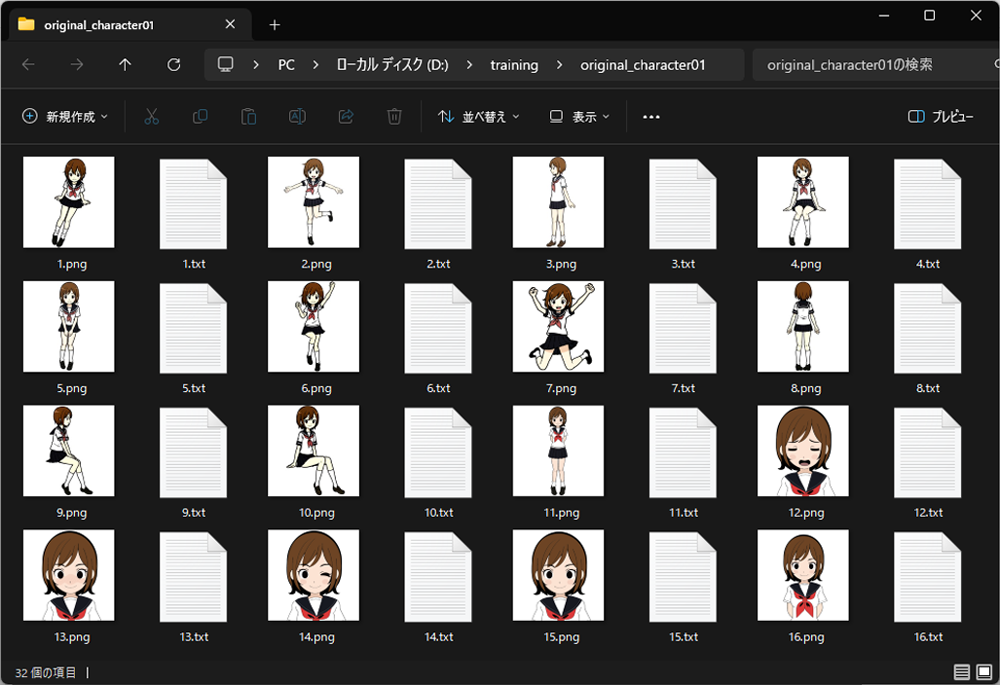
- 6.画像からタグを抽出して整える(Dataset Tag Editorでの作業)
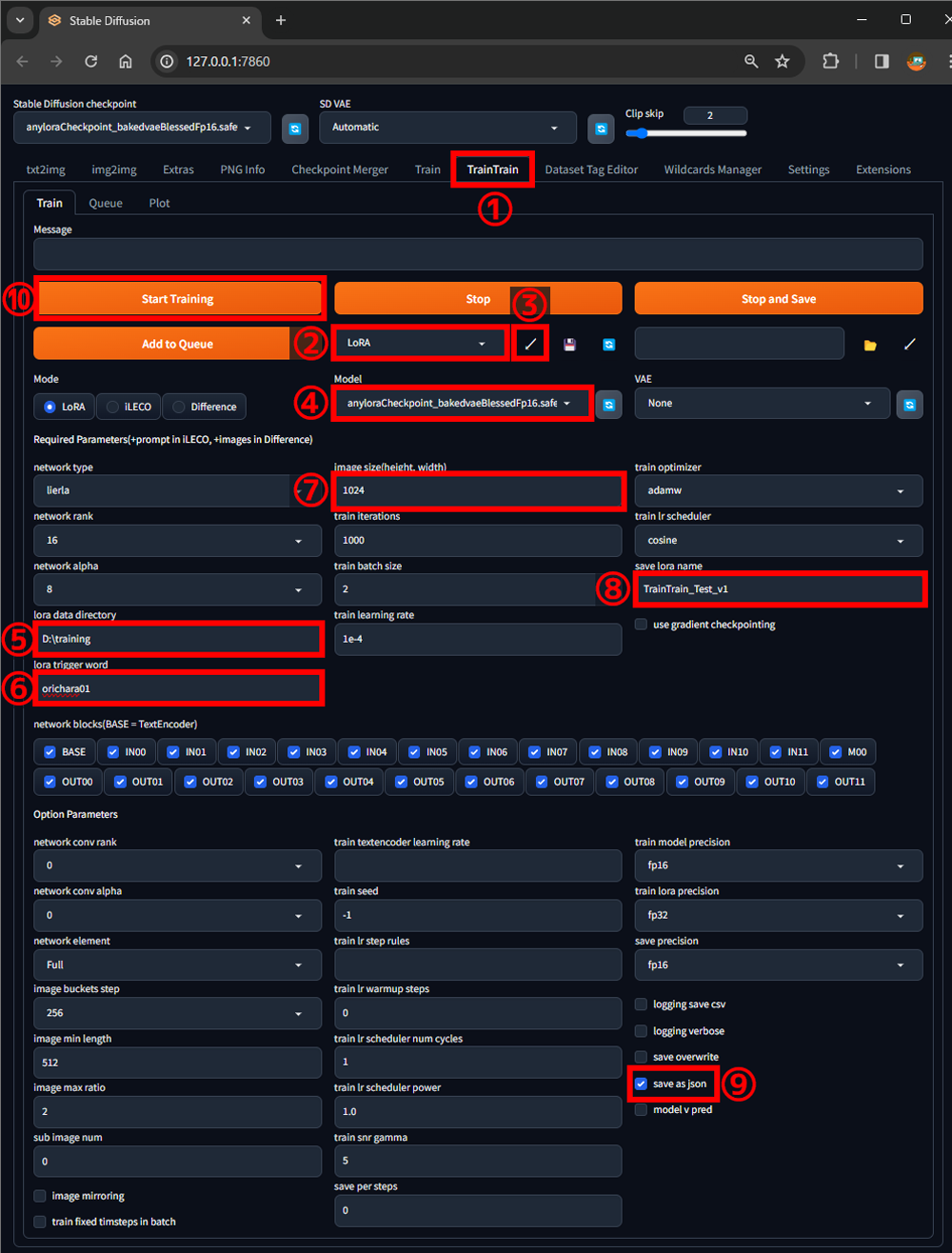
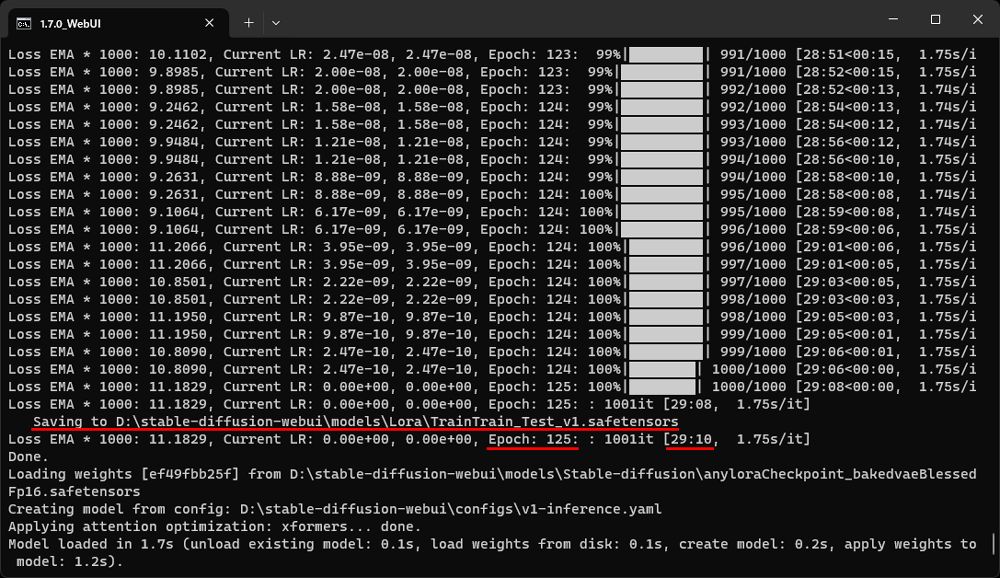
- 7.LoRAの作成(TrainTrainでの作業)
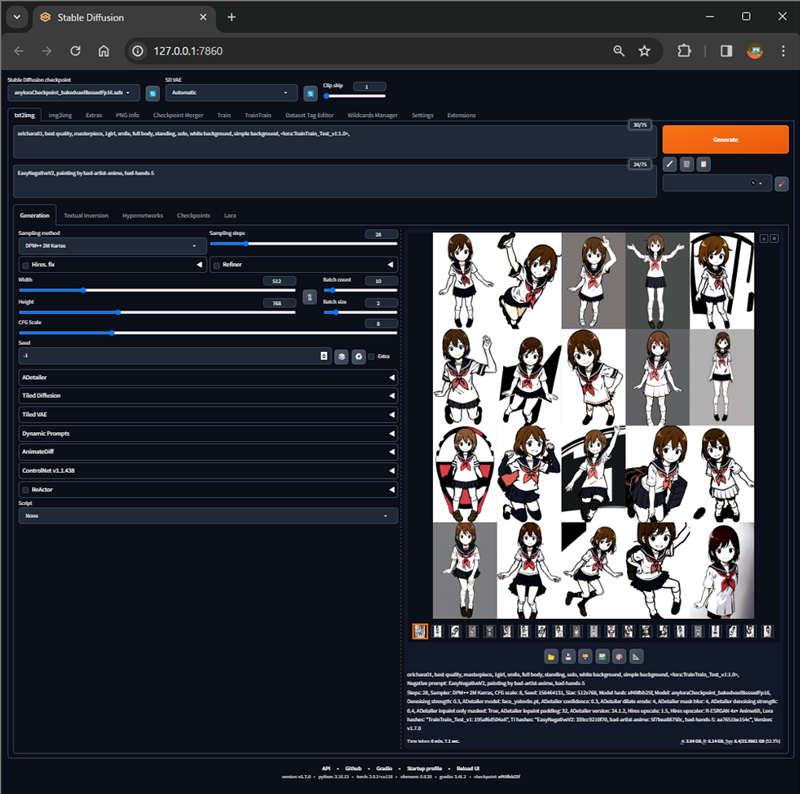
- 8.検証
- 9.まとめ
- 高機能画像編集アプリ「Photopea」の概要
- 超高機能画像編集アプリ「Photopea」を「Stable Diffusion web UI」で利用する
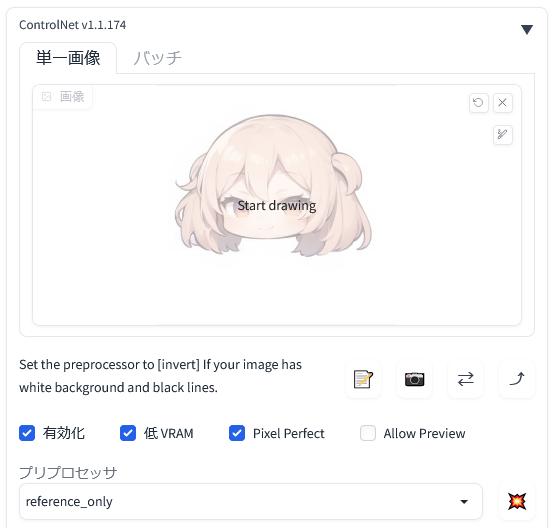
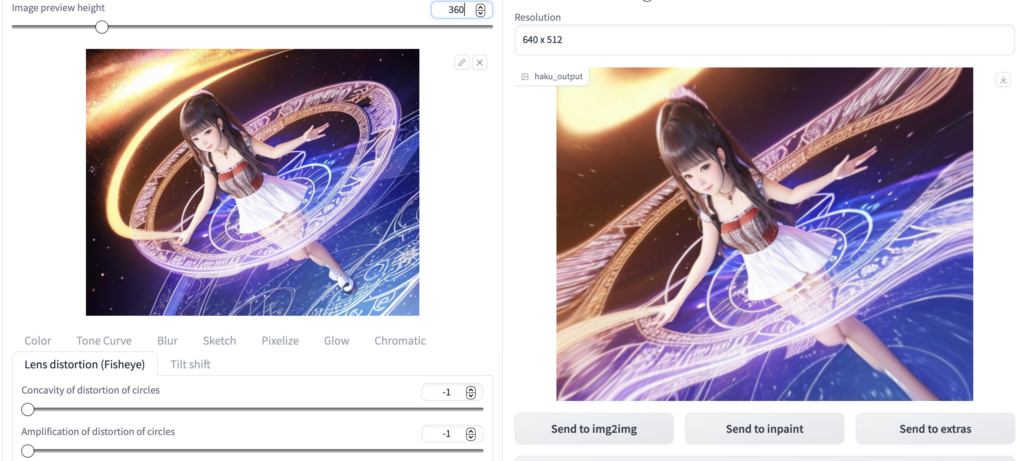
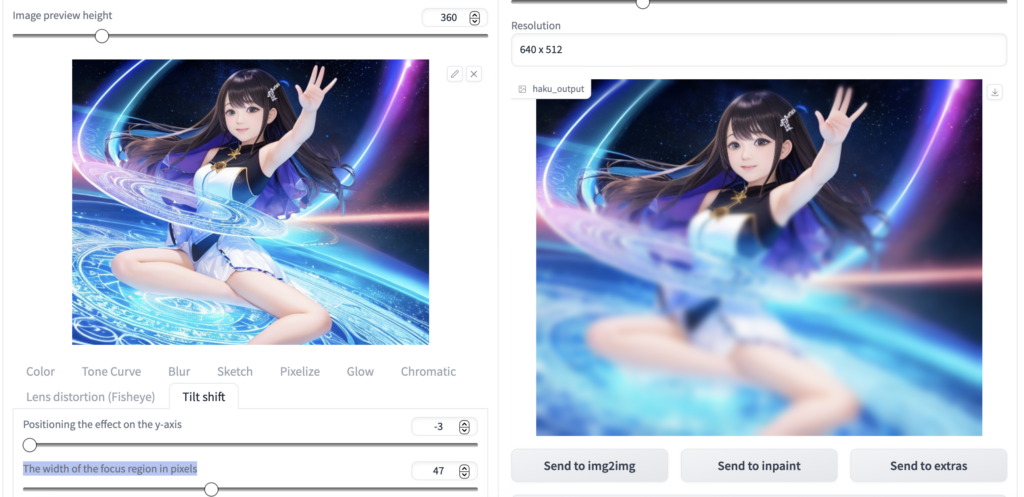
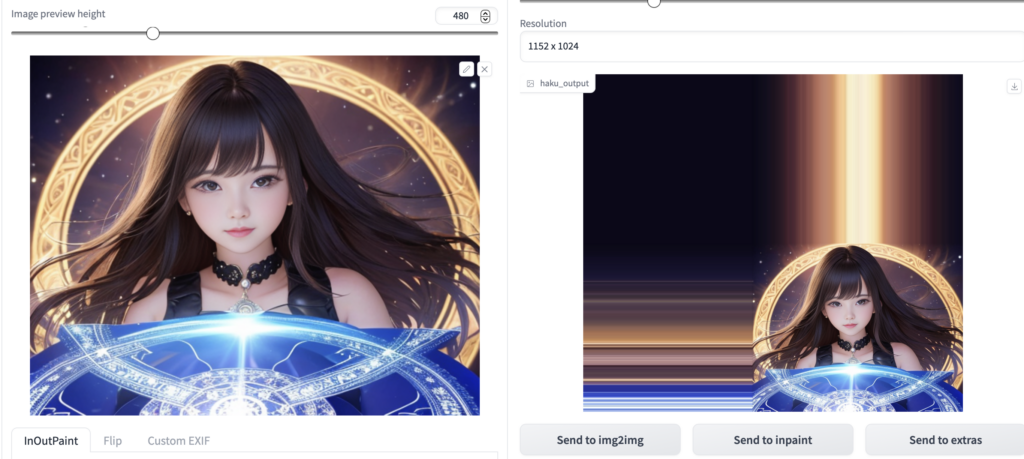
- 拡張機能「HakuImg」とは?
- 拡張機能「HakuImg」の導入方法
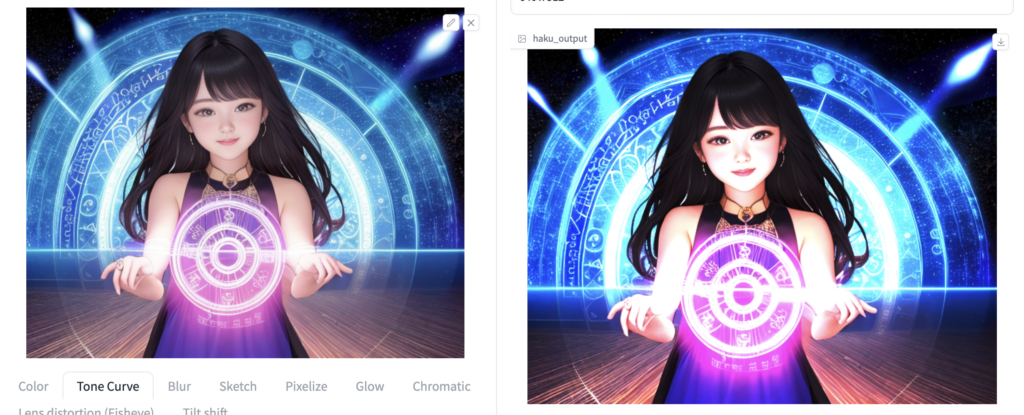
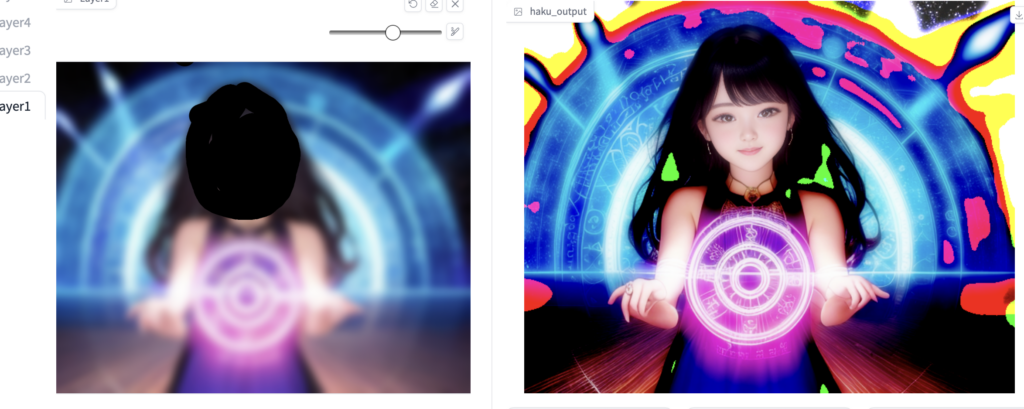
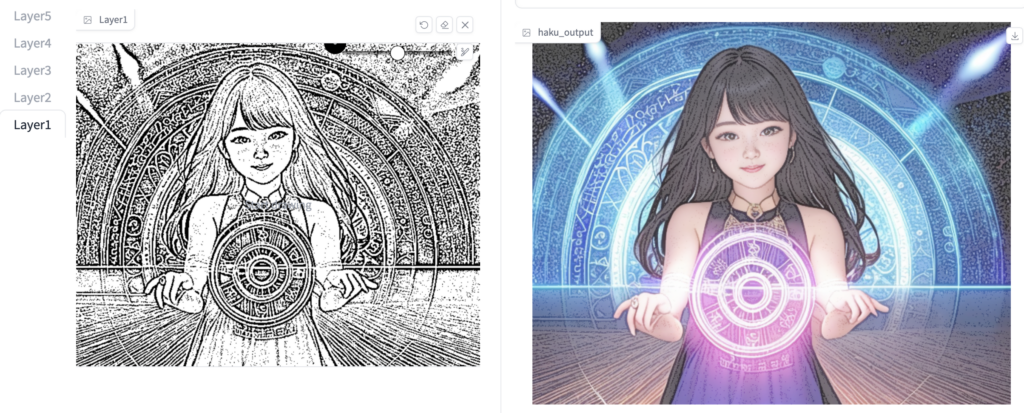
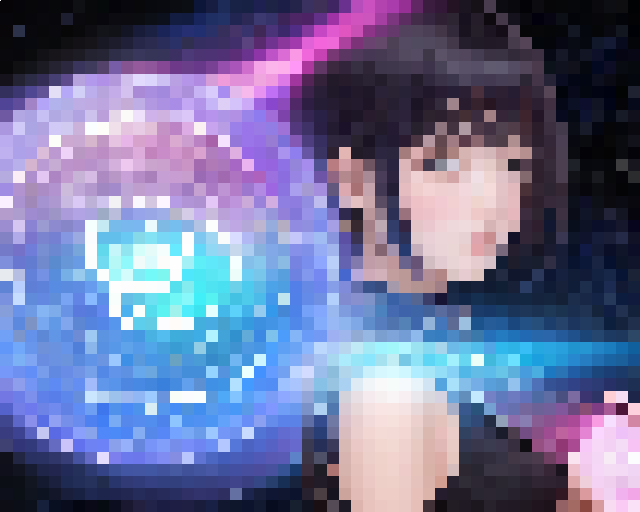
- 拡張機能「HakuImg」の使い方
- Stable Diffusionの『ワイルドカード』とは?
- 『ワイルドカード』の使い方
- テキストファイルを使わないで『ワイルドカード』を使用する場合
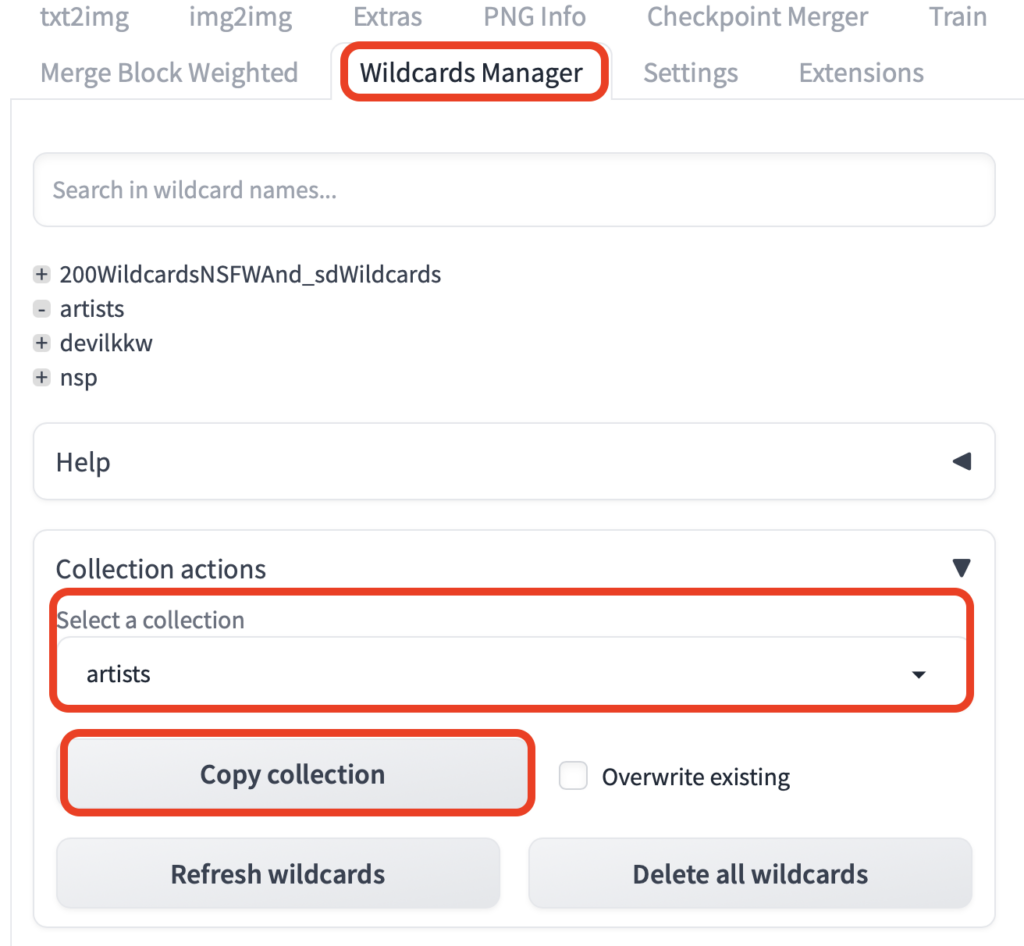
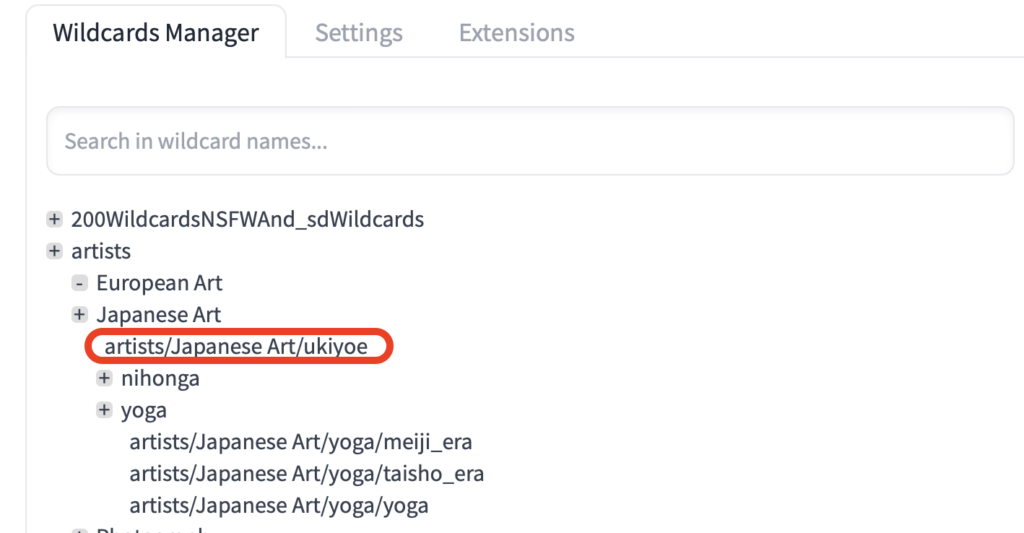
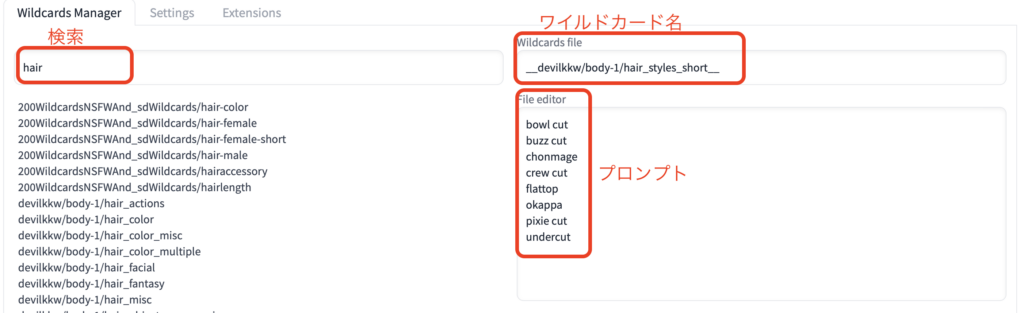
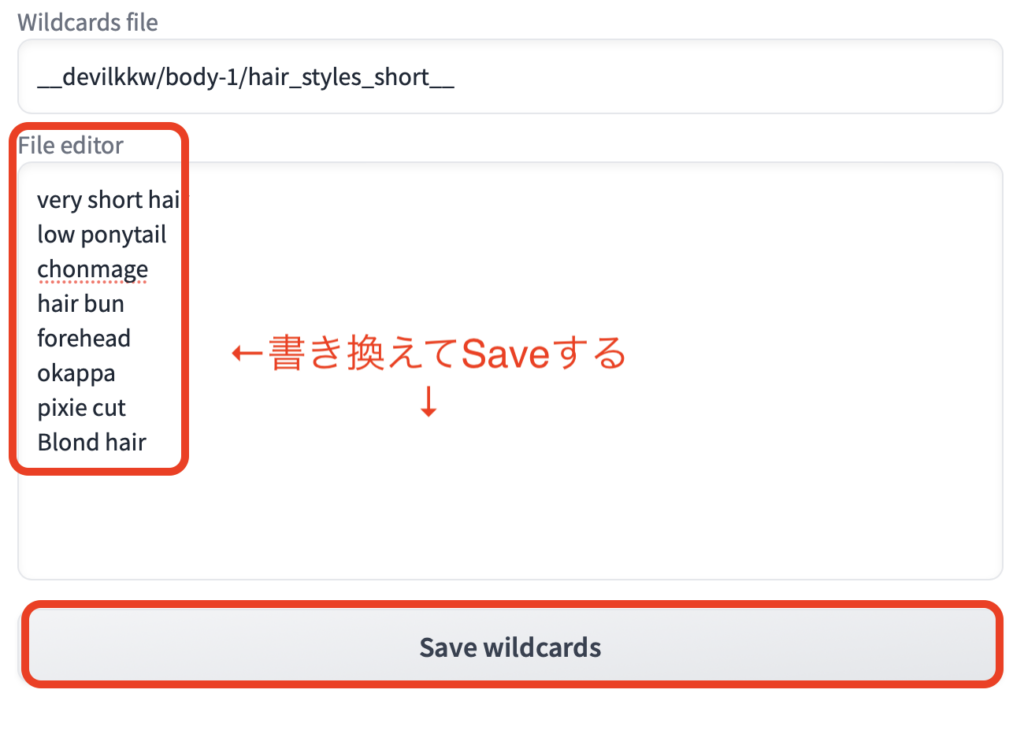
- 「Wildcards Manager」を使う方法
- まとめ
Tag complete
プロンプトの予測表示。
Google検索にある、Googleサジェスト(オートコンプリート)に似た機能。
面倒なプロンプト入力を簡単にする。
同時に、予測語が出ることで、英単語のちょっとしたスペルミスがなくなります。
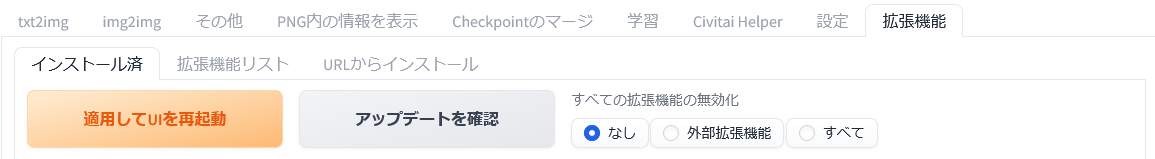
インストール方法
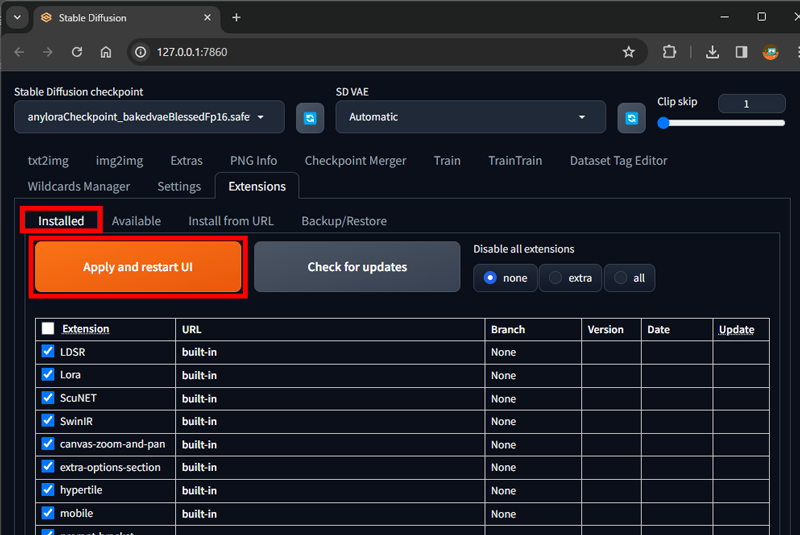
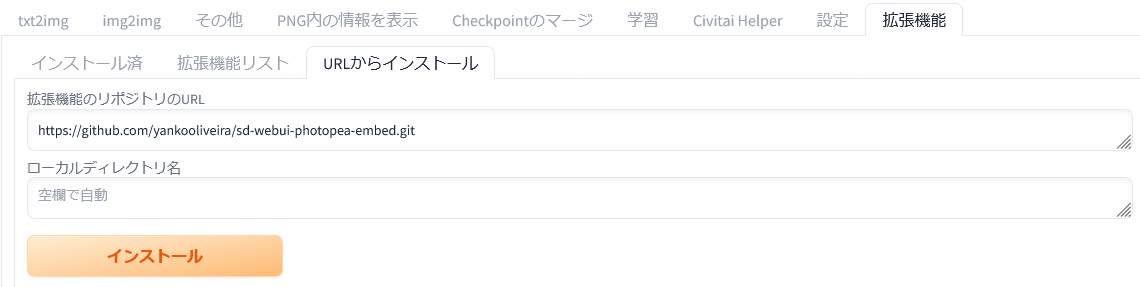
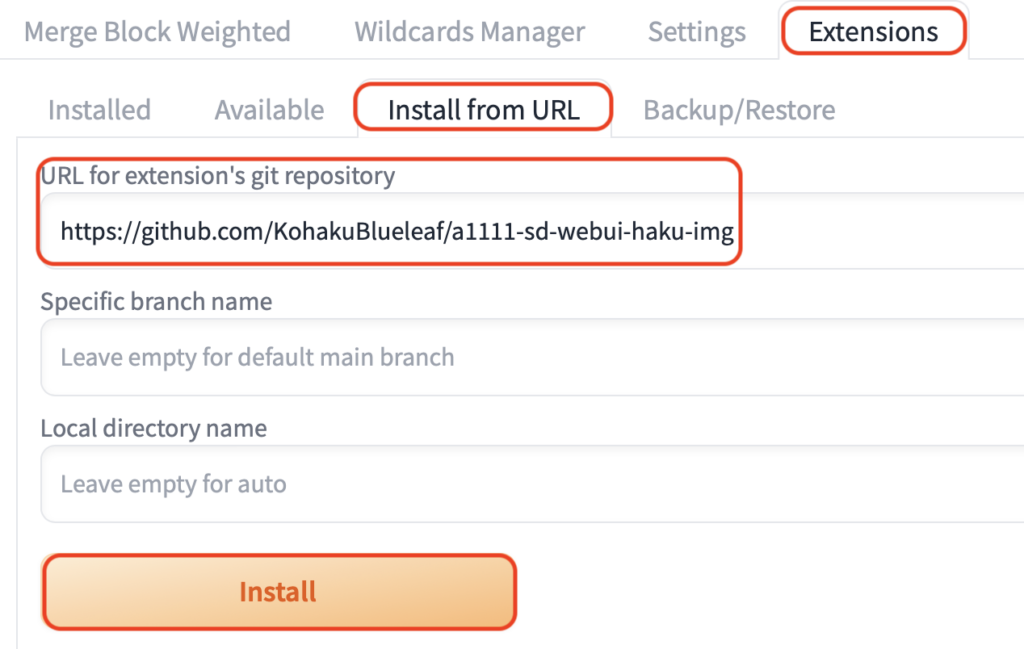
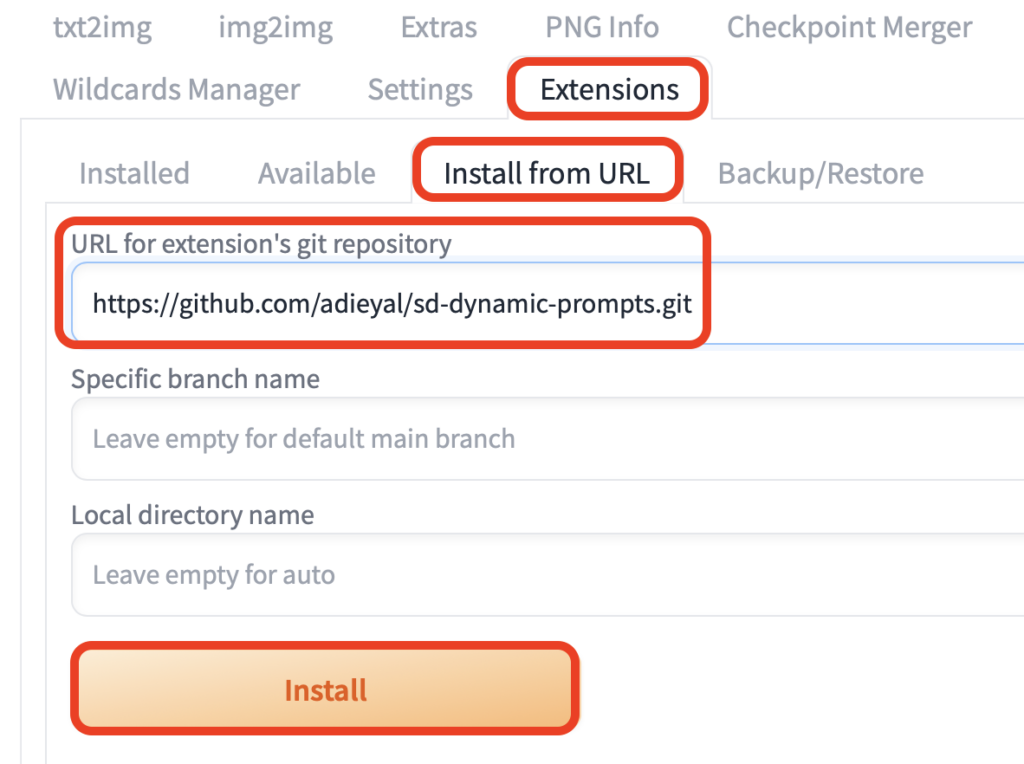
- Extensions
- Install from URL
- URL for extension’s git repository
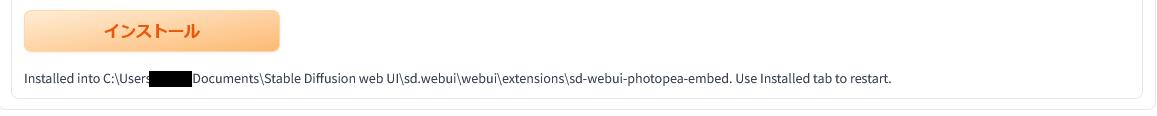
上記の窓にURLを入力してインストールボタンを押下。
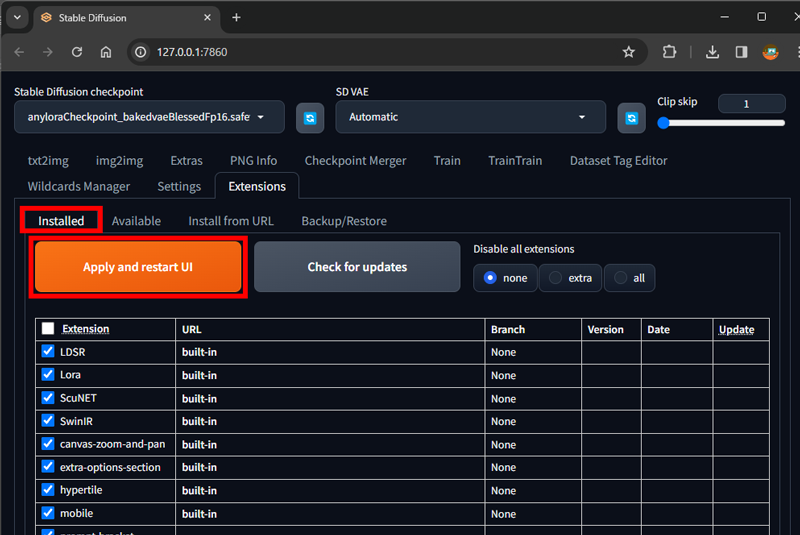
画面下の「Reload UI」で有効化。
a1111-sd-webui-tagcompleteが、Installedに出る。
使い方
プロンプト入力窓で適当に文字を入れると、予測語が表示される。
Easy Prompt Selector
よく使う単語をグループ分けしておいて、マウス選択で入力していける。
この際に、次の単語をマウス選択すると、自動的にカンマ区切りになるところも気が利いている。
チェックボックスで、ネガティブプロンプト側にプロンプトを入れられるのも便利。
yml形式で内容をカスタマイズできる。
インストール方法
- Extensions
- Install from URL
- URL for extension’s git repository
上記の窓にURLを入力してインストールボタンを押下。
画面下の「Reload UI」で有効化。
sdweb-easy-prompt-selectorが、Installedに出る。
使い方
タグを選択から利用。

Iinfinite Image Browsing
生成した画像の一括閲覧と管理。
便利なところが、画像とともにプロンプトや生成した時の条件を確認できるところ。
生成画像が増えてくると、この画像の設定を忘れたなぁということが増えるはずですが、GUIで管理しやすくなります。
インストール方法
- Extensions
- Install from URL
- URL for extension’s git repository
上記の窓にURLを入力してインストールボタンを押下。
画面下の「Reload UI」で有効化。
sd-webui-infinite-image-browsingが、Installedに出る。
使い方の例
- Launch from Quick Move
- working folder
- output
- 日付フォルダを選択
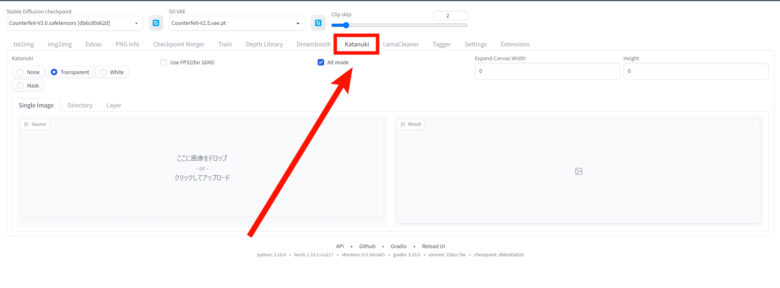
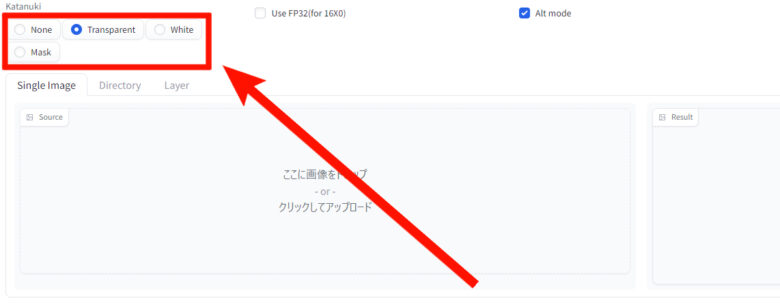
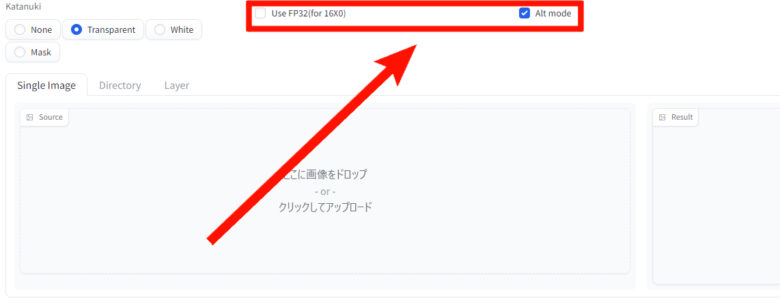
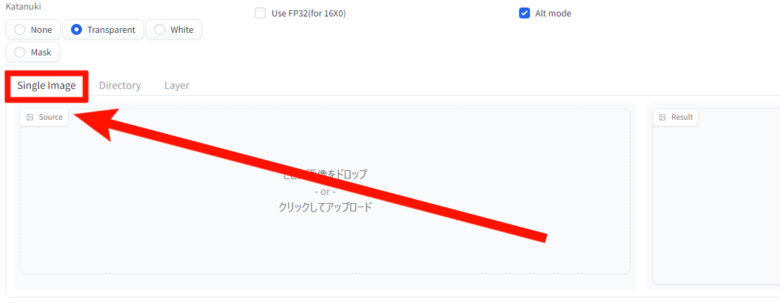
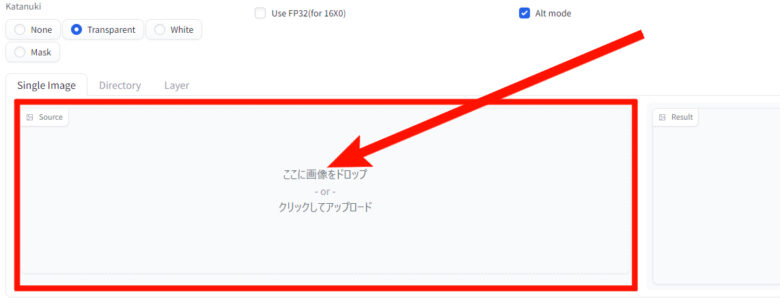
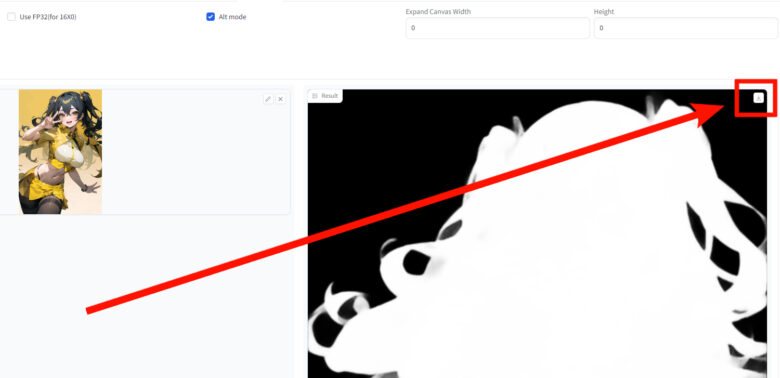
sd_katanukiとは?
『sd_katanuki』は、冒頭にも紹介しましたが『Stable Diffusion WebUI』の拡張機能になります。
traintrain を入れる時の注意点
通常は以下、「sd-webui-traintrain で簡単LoRA作り!」でそのまま入れられるが、『Stable Diffusion WebUI(Forge版)』では
Commit hash: 9001968898187e5baf83ecc3b9e44c6a6a1651a6
だと稼働しなくなったことが分かる(2024.09.下旬)。
そこで、
29be1da7cf2b5dccfc70fbdd33eb35c56a31ffb7
まで遡れば使えるので、そのように。基本的には(↓)このやり方でできるのだが、そのままではできない。

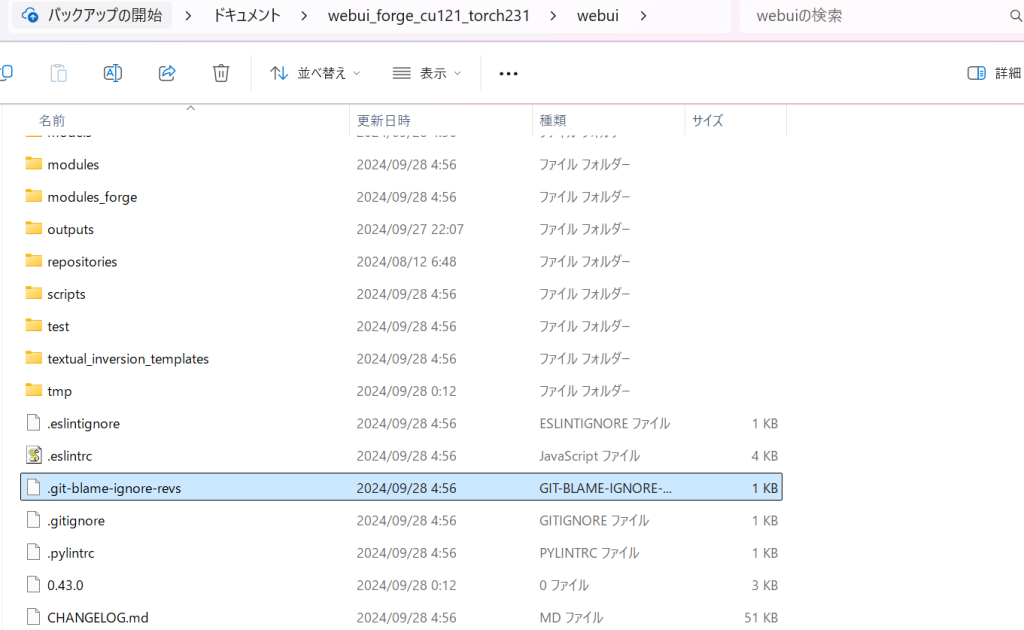
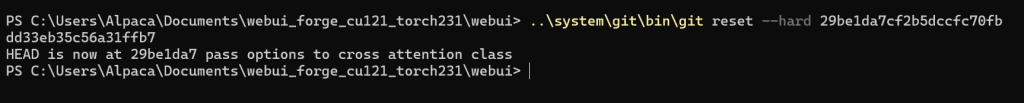
そこで、以下のgitファイル「.git-blame-ignore-revs」がある場所(↓:C:\Users\Alpaca\Documents\webui_forge_cu121_torch231\webui)まで降りていき、

同じようにコマンドプロンプトを開いてこちらを入力。
> ..\system\git\bin\git reset –hard 29be1da7cf2b5dccfc70fbdd33eb35c56a31ffb7

これで使えるようになる。うまくいかない場合はコードが微妙に違っているか、『Stable Diffusion WebUI(Forge版)』を閉じてからやっていないなど何かしらちょっとした違いがあるはず。
基本的にはこちら(↓)を参照のほど。

sd-webui-traintrain で簡単LoRA作り!
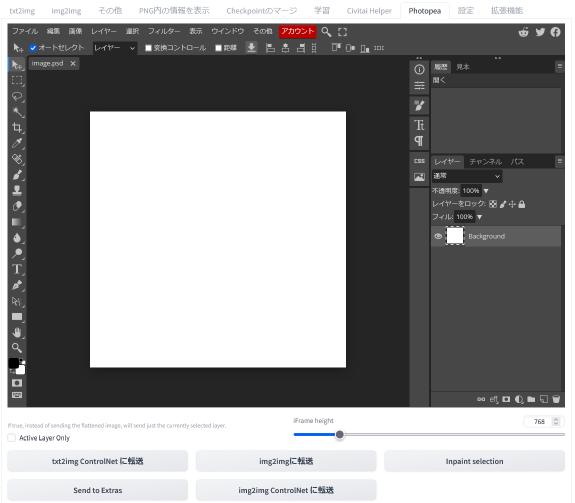
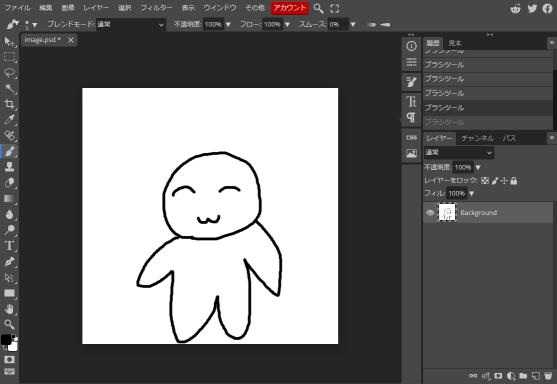
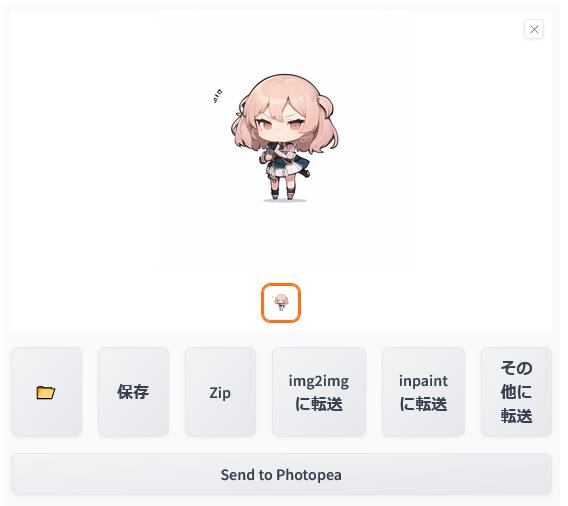
高機能画像編集アプリ「Photopea」の概要
「Photopea」を導入することで、「Stable Diffusion web UI」の拡張機能タブを開くだけで高機能のペイントツールが利用できるようになります。
それに加えて「Stable Diffusion web UI」の各機能と連携を図ることで、画像編集と画像生成の無駄をなくして、AI画像生成を実現することが可能になります。
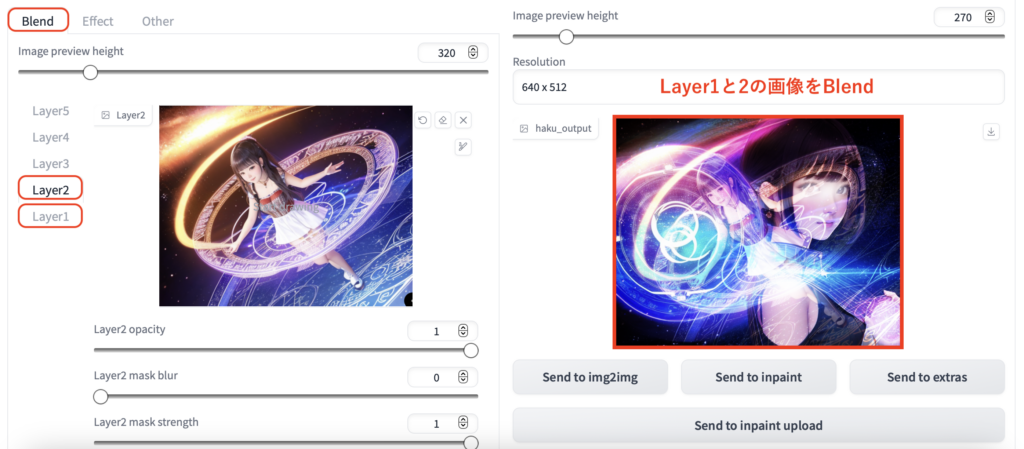
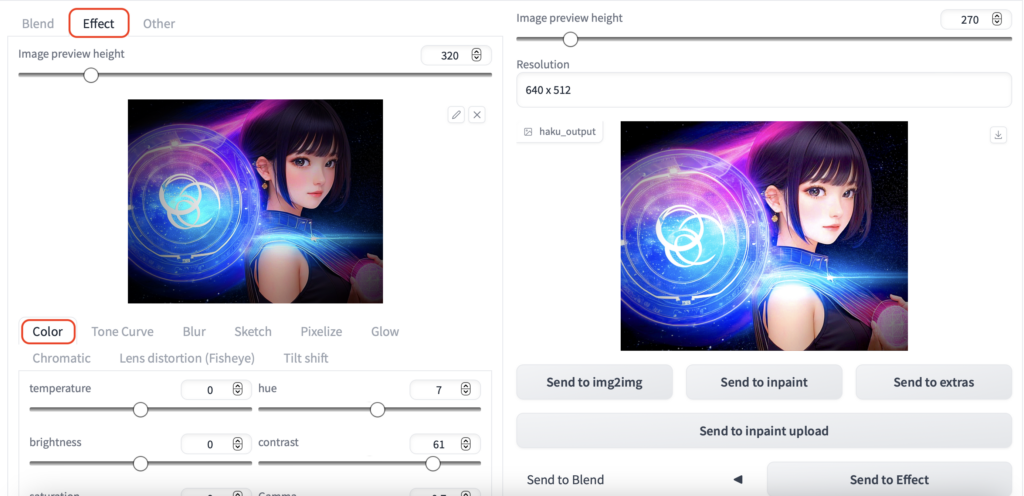
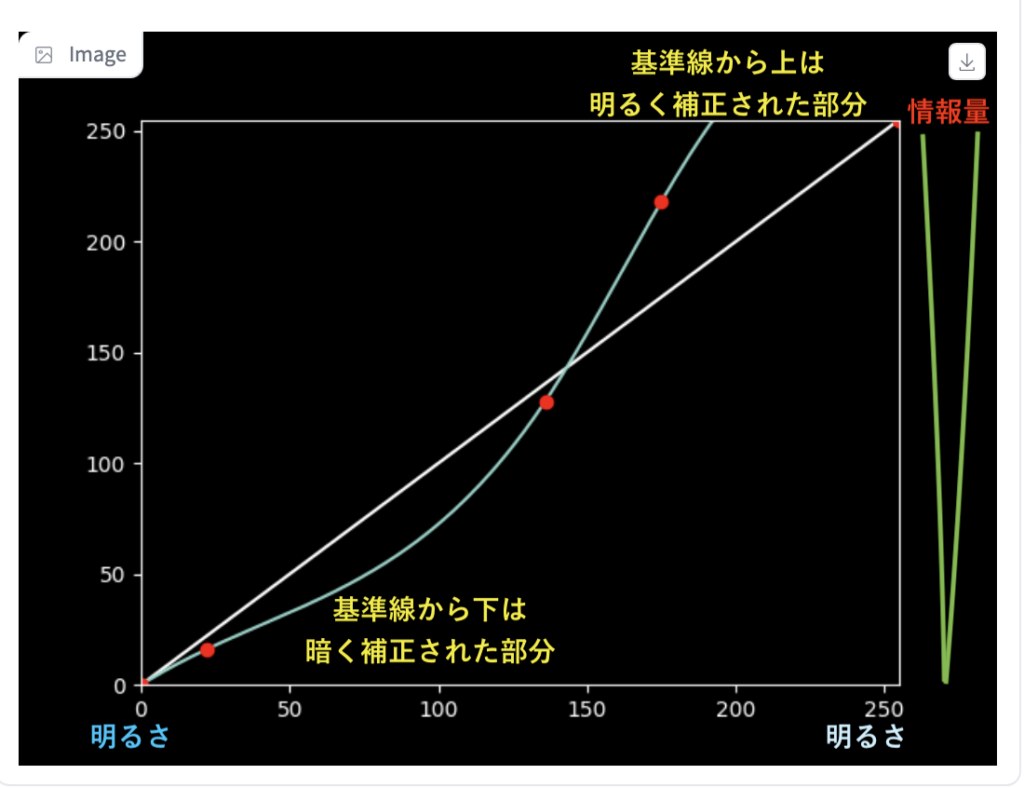
拡張機能「HakuImg」とは?
Stable Diffusion web ui の拡張機能です。
画像にさまざまな編集を加える事ができます。
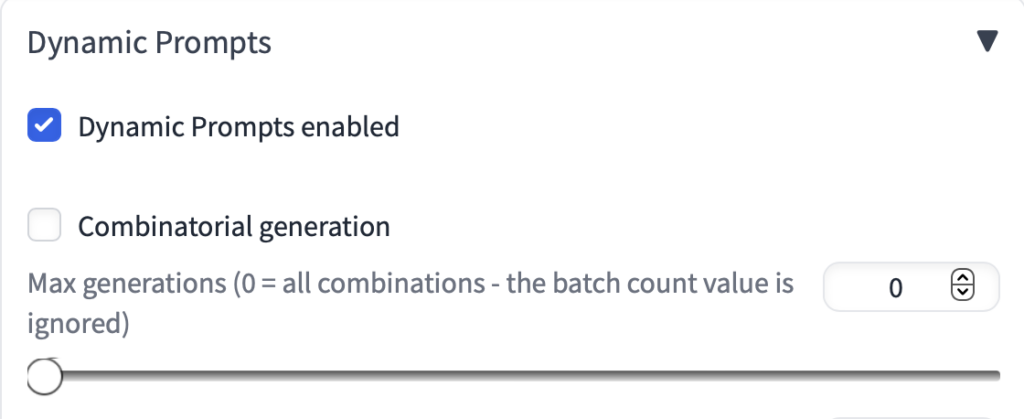
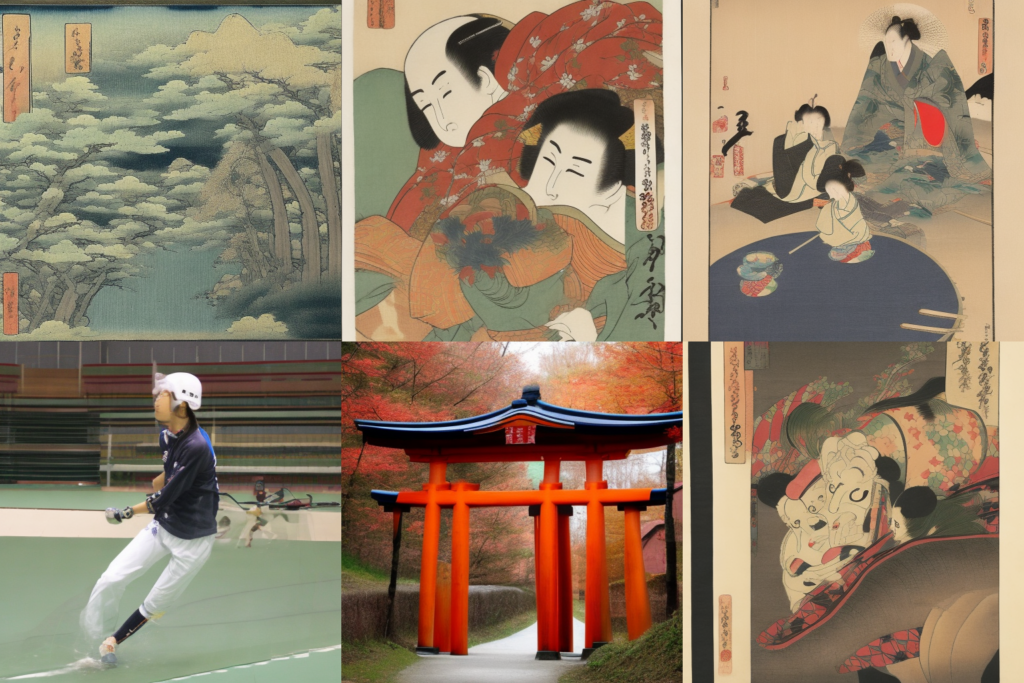
Stable Diffusionの『ワイルドカード』とは?
Stable Diffusion web ui の拡張機能「dynamic-prompts」の機能の一つで、テキストファイルの中からランダムにプロンプトを拾って画像を生成できます。
ある程度決まったパーターンの画像をバージョン違いで生成する必要がある時や、服装だけ、髪型だけ、背景だけなどランダムに変えたい時にとても有用です。
詳細はこちらのURLからご確認ください。
































































































コメント